
Webflow: The Future of Web Development?

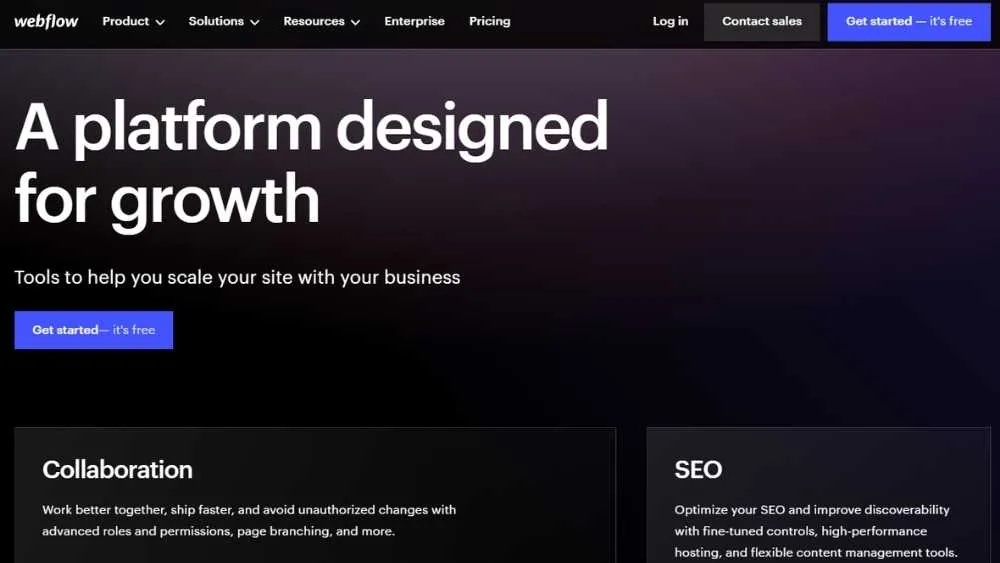
Source: Image
Website design and development are crucial in today’s digital-driven world. Websites are your marketing tool that promotes the brand around the clock. Hence, having a compelling and engaging website design becomes paramount.
It is crucial that the web design resonates with the brand identity and creates an everlasting impact on the consumer. Web designing platforms like Webflow have been a game changer in this domain.
When it comes to the designing of the website, coding is crucial, but Webflow promises outstanding website design without coding expertise. The landscape of web development is in flux. With its intuitive interface, Webflow makes website designing and development as easy as passing a hot knife through butter.
Webflow has emerged as a great tool for the website designing process. Its ability to generate clean code , and simplified code export makes website development an easy task. But is Webflow truly the future of web development, or is it just a fad destined to fade?
This blog delves into the heart of this debate, exploring Webflow's capabilities, limitations, and potential impact on the industry.
Democratizing Web Design with Webflow

Source: Image
The unique features of Webflow offers a seamless website designing experience even to non-coders. Its strength lies in its visual and intuitive interface. The drag-and-drop feature, along with pre-created templates, makes website designing easy. This eliminates the need to get into the convoluted process of website designing and coding.
- Entrepreneurs and Freelancers: They can build professional websites for themselves or clients without relying on developers.
- Content Creators: They can craft interactive and engaging experiences to showcase their work.
- Marketing Teams: They can quickly prototype and launch landing pages for campaigns.
This democratization of web design empowers individuals and businesses to take control of their online presence. It fosters agility and experimentation, allowing for rapid iteration and testing of website concepts.
Beyond the Canvas: Webflow's Functional Depth

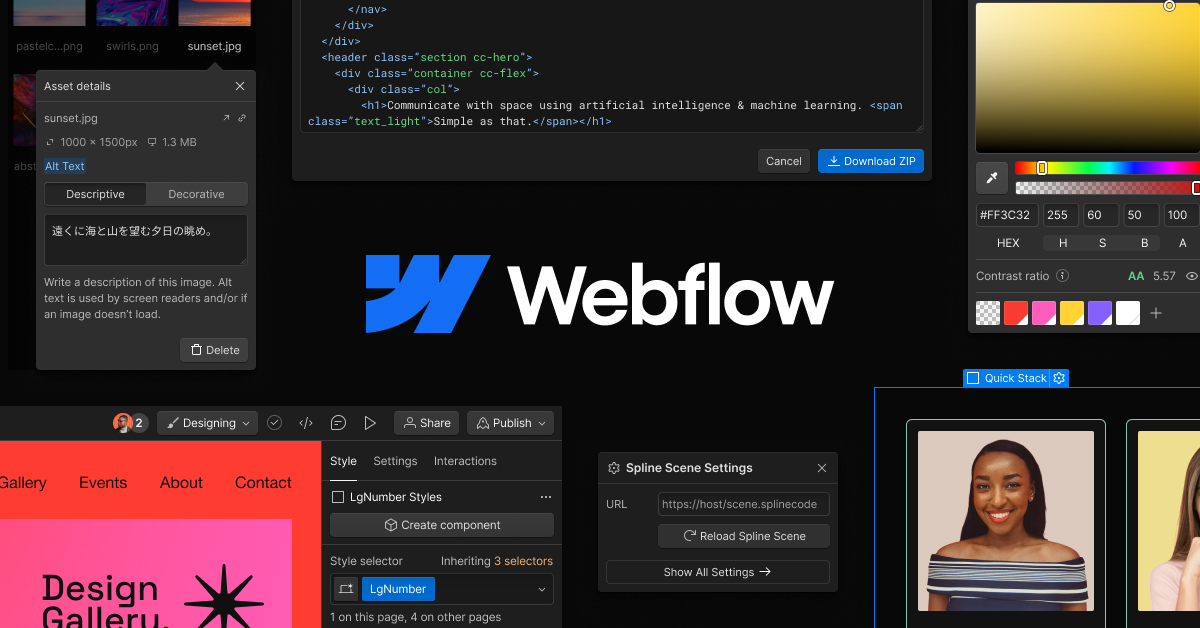
Source: Image
While its ease of usage and intuitive features make Webflow the best choice for freelancers, entrepreneurs, and even website designers, there is much more that Webflow offers. Under the hood, it generates clean code, exportable code, and optimization as per the search engines, thereby ensuring optimal website performance.
Additional features like CMS integration enable the user to manage and keep the content up-to-date. This ensures better user engagement, thereby enhancing the increased flow of traffic, which eventually results in conversion. For designers comfortable with code, Webflow offers a bridge between visual design and development.
5 Compelling Reasons Why Webflow is The Future of Web Designing

Source: Image
Website designing could be complex, but this platform, it makes the work smooth and hassle-free. Here is what makes Webflow, the future of web designing:
1. Website Designing a Breeze
Webflow not only helps in building a website but also enables seamless customization and updates. Thus, it provides a greater experience for all web developers, enabling them to work on their businesses more efficiently.
2. Flexbox and CSS Grid Tools
Imagine creating a website the way you want without any hassle. Webflow offers you the same. With its Flexbox and CSS Grid tools, you can make instant changes and see the same throughout the website. Since you don’t need to write the code on the back end, Webflow enables a faster website design process. Moreover, the Flexbox and CSS Grid tools allow you to change the layout and simultaneously get it running.
3. Make instant changes
Edit and update your website with the relevant information without wasting any time. Webflow allows you to easily edit the content, and the same will be reflected on the website instantly.
4. Saves Cost and Time
Businesses and start-ups that have limited budget or restricted resources can reap major benefits using Webflow. Since this platform doesn’t require coding expertise, you can design the website yourself. This helps save resource costs, and time.
5. Ensure Higher Customer Retention
The goal of developing a website is to grab more organic traffic and retain customers. This eventually impacts the conversion rate. With Webflow, you can create a professional website that performs smoothly across different screen sizes.
From desktops to smartphones, Webflow allows you to create a website with minimal loading time. All this eventually increases customer retention, which helps in boosting growth.
Features That Make Webflow Outshine

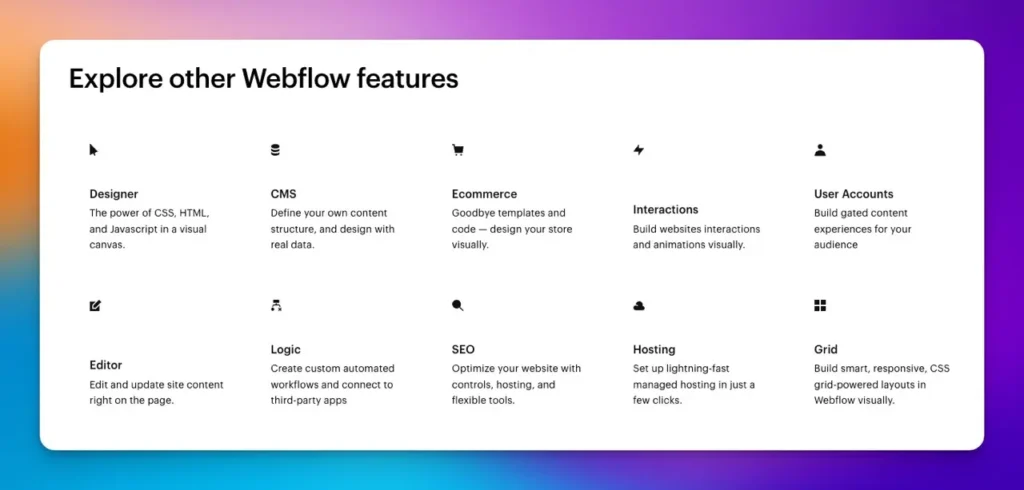
Source: Image
Webflow stands out from the crowd with a unique blend of features that cater to both designers and developers. Here's a breakdown of what makes it special:
Visual Design & Drag-and-Drop
One of the unique features of Webflow is its drag-and-drop interface. It makes designing and customization easier for the user, even with the new coding experience. The designers can create complex layouts and interactions visually without writing code.
Additionally, Webflow also offers a higher degree of customization. This lets you create landing pages that resonate with the brand identity. Also, you can create a more engaging website with micro-interactions and animations.
Bridging the Gap Between Design & Code
As you proceed with the design aspect of the Webflow, clean semantic HTML, CSS, and JavaScript are generated at the backdrop. It empowers the designers to understand the code behind their creations and collaborate with the developers more effectively. Moreover, if you would like to take more control, Webflow also enables you to export your project’s clean code. This lets you customize the website more effectively.
Focus on Responsiveness & Performance
Mobile responsiveness is a key aspect when designing a website. With more than 6 billion smartphone users globally, companies cannot leave this huge customer base.
Webflow enables you to create a website that is responsive to mobile devices. Thus making it easy to navigate on different screen sizes. The clean code generated by Webflow further enables faster loading time, which also improves optimization.
Collaboration & Client Handoff
Seamless interaction and transparency while working on a project are critical for the work to be executed efficiently. Webflow enables multiple designers and developers to work on projects simultaneously, thereby streamlining the entire process.
Moreover, it integrates a content management system so that clients can easily add or edit text, images, and videos without the developer's assistance. This certainly saves time and money. Thus making it a powerful tool.
Additional Features that Make Webflow Unique
In addition to the core strengths of Webflow mentioned earlier, it also offers additional features that further enhance the development process. These are listed below:
Content Management System
For a website, the content management system (CMS) is quintessential. It enables the client to edit the website content without coding expertise. It also keeps the website content up-to-date. Moreover, Webflow also offers flexibility in structuring the content type and collection, making it suitable for variable requirements.
E-commerce
The E-commerce market is growing rapidly. Individuals or organizations willing to sell their products online can leverage the power of Webflow e-commerce functionality. It eliminates the need for third-party shopping card solutions. Moreover, you can design and manage your online store directly within Webflow. You can also set up product variants, filtering options, inventory management, and secured payment gateways.
Interactions
The objective of every website is to make it more interactive and engaging. With the flow, you can add micro-interactions and suitable animations that respond to user input.
Symbols & Re-usability
You can streamline the design workflow with the Webflow symbol feature. Create reusable components like buttons, headers, or photos and insert them throughout the website. This ensures consistency and also saves time.
Prototyping
Before diving into development, use Webflow's prototyping functionality to create interactive prototypes of your website. This allows you to test user flows, gather feedback, and refine your design before final implementation.
Version Control & Git Integration
Webflow integrates seamlessly with Git, a popular version control system. This allows you to track changes made to your website, revert to previous versions if needed, and collaborate effectively with team members.
Webflow University
Webflow is a highly user-friendly platform. Its intuitive interface makes the designing process easier. However, for individuals who are starting afresh and are new to the design aspect, Webflow has video tutorials. You can take assistance with these videos while designing.
Using these tutorials, you can learn how to craft beautiful user interfaces, manage content with ease, and build responsive websites that adapt to any screen size. Webflow University empowers you to bring your web design dreams to life.
By combining these additional features with its core strengths, Webflow offers a powerful and versatile platform for web designers and developers. It empowers them to create visually stunning, responsive websites with robust functionality, all within a user-friendly, no-code, or low-code environment.
Is Webflow a Threat?
For professional developers, Webflow is a unique option. While it streamlines simpler projects, complex applications with intricate back-end logic still require traditional coding expertise. Webflow can be a valuable companion, allowing developers to focus on core functionalities while offloading front-end tasks. However, concerns remain:
- Limited Customization: The visual interface restricts developers' ability to delve into the intricate depths of code.
- Scalability for Large Projects: Highly complex applications might outgrow Webflow's capabilities.
- Vendor Lock-in: Websites built entirely on Webflow are tied to their platform, potentially limiting future flexibility.
These factors suggest that Webflow won't replace developers entirely but rather become a valuable tool within their arsenal.
Collaboration and Specialization
The rise of no-code platforms like Webflow signifies a shift towards a more collaborative web development landscape. Designers and developers can work together seamlessly, with each leveraging their strengths. This collaboration can lead to:
- Faster Development Cycles: The visual nature of Webflow streamlines communication and feedback loops.
- Reduced Costs: No-code tools can eliminate the need for extensive developer involvement for simpler projects.
- A Broader Talent Pool: No-code platforms empower individuals with design sensibilities to contribute to web development.
Is Webflow the Future?
Webflow indeed offers a host of features, and with continuous updates made by the platform, it is certainly a great choice for developing and designing a website. However, we cannot conclude that this is a silver bullet. But looking at its features, we can conclude that that flow is certainly a perfect choice for:
- For Simple Websites: If you plan to design a simple website with a professional outlook, then Webflow empowers businesses to easily build a professionally driven website.
- For Complex Projects: Traditional coding remains essential for intricate functionalities and large-scale applications.
- The Future is Hybrid: in the future, if you plan to expand the website features and add more complex functionalities to it, you may need coding expertise. Here comes the role of Webflow UX design agencies like the Alien Design. That can help you create a powerful website with Webflow.
The Verdict
With Webflow, we can certainly conclude that the knock code revolution has begun. The ease of use of this platform and its simplicity make it a powerful tool for businesses and entrepreneurs with a limited budget but looking for a professional alternative.
Read more:
How To Build a Responsive Website In Webflow
Subscribe for Industry insights
Get cutting-edge design insights + Free pro
resources just for subscribing!
FAQ
More Insights


Nagar, Vanagaram, Chennai, Tamil
Nadu 600095, India
REGISTERED IN Chennai, INDIA.
"Global Team, Building for the world"









.webp)
.svg)