
The Impact of Webflow on Web Design in 2024

Source: Image
Picture this: you have a great idea and want to come up with a website that shows the USP of your product. Should you be sitting in 2018, designing a website from scratch without coding knowledge would have been a distant dream. Coming to 2024, Webflow empowers you and countless others to bridge that gap. Data spotlight: Between 2020 and 2023, there has been a 138% rise in the use of Webflow.
There are several contributing factors to this growth. Webflow empowers you to design a website without coding expertise. Businesses can now create unique, interactive websites that convert visitors into customers, all without breaking the bank. It's a win-win for designers, developers, and businesses alike.
Workflow automation can significantly impact productivity. Studies have shown that automation can reduce manual errors by up to 90% and processing time by 50%. Webflow is one such tool that leverages the power of automation and simplifies the website designing and development process.
This leads to faster website development and its launch. All these boosts the conversion rates. Moreover, Webflow capabilities continue to evolve. The platform continuously brings new updates and features that makes the designing process easy and effective.
Webflow isn't just changing how websites are built, it's transforming who can build them and the speed and creativity with which they're brought to life. Through this blog, let’s explore how Webflow is going to impact the website designing landscape in 2024.
Why Webflow is a Gamechanger for Web Designers in 2024

Source: Image
The design landscape is constantly evolving. With the new changes coming in, it becomes imperative for the designers to upgrade and adopt these changes. This helps in creating an outstanding design that is at par with the current standards.
New tools and technologies have played a role in enhancing the work of the website designers. Webflow is one such powerful tool. It has been a game changer and offers a unique blend of design freedom along with development efficiency. Here's why Webflow should be a serious consideration for your web design toolbox in 2024:
1. Bridging the Design-Development Gap
The traditional process of website design had a lot of glitches, which led to communication gaps and delays. It also increased the timeline for completion of projects. However, Webflow eliminates all these barriers. It offers a visual interface where the designers can directly build websites without writing code.
With simple drag-and-drop elements, styling typography, and animated interactions, one can easily design a website with a user-friendly interface. It empowers the designers to have complete creative control without getting into the nuances of coding at the back end.
2. Unleashing Design Creativity
Webflow is not just limited to designing. It also has robust features like micro-interactions, custom animation, CMS integration, and e-commerce functionality. With all these, Webflow emerges as a complete package. It offers a comprehensive set of tools that are required for developing a technically flawless website.
3. Prototyping Made Easy
Webflow allows you to create interactive prototypes that are similar to the final website. This enables quick feedback and rectification from the clients. It also enables them to experience their vision coming to reality and give necessary amendments before the development begins. This eventually saves time and ensures that the final website is a replica of the vision of the client.
4. Streamlined Workflow and Efficiency
Another key advantage of Webflow is that it eliminates the need for multiple tools and complex schools. With the faster design iterations, you can make the changes directly in the browser, and this is reflected instantly. This allows rapid design exploration and faster turnaround time.
Also, the designers don’t have to worry about code generation. Hence, they can focus on designing aspects such as user experience. Besides, clients can access a clean and organized interface to review the design and provide feedback. All this eventually boosts the workflow and enhances the efficiency of the designer.
5. Flexibility and Scalability
Webflow offers solutions for projects of different sizes and complex cities. With the custom code export option, designers can export clean and well-structured code that developers can customize later. Moreover, its content management system enables you to modify and update blogs, portfolios, and e-commerce sites.
6. A Growing Community and Resources
Webflow’s assistance is not just limited to providing different sets of tools and features. Rather, it also provides continuous assistance from its community. The Webflow University gives you updated videos and tutorials that will help in the designing process; moreover, you can also share ideas and network with other Webflow users.
The webflow templates help create stunning websites without spending much time starting the design process from scratch.
7. The Future of Web Design
The platform is constantly evolving. It adds a new set of features and enhances functionalities to make the design process easier. With its powerful features like 3D-integration advanced animation capabilities, you can enhance the designing experience.
Moreover, it also seamlessly integrates with other designing and development tools, creating a more streamlined workflow. The next segment of this blog takes you through some of the powerful new developments in Webflow that will help you create stunning websites every time.
New Features of Webflow That Will Uplift The Web Design Process
Custom CSS Properties and Values

Source: Image
One of the new updates that will catch your attention is the expansion of the CSS properties. It is now fully integrated into the Webflow Designer. With this update, the designer will have all the necessary assistance to create a stylish website. Some of the notable developments concerning website design include advanced typography and enhanced text style. You will get better control over text styling, and it can be coupled with animations for dynamic effects.
Additionally, the visual enhancement simplifies the use cases. You have the option of choosing between light and dark modes, enabling improved customization, thereby ensuring consistency throughout the website.
Create amazing image effects and complex shapes using the clip-path and mask-image. You will get image effects like gradients and imperfect geometries and add more depth and layers to achieve better results.
Webflow lets you create super flexible layouts and text that automatically adjust to different screens. It does this by combining design features with powerful tools like calc, clamp, and var, all within a user-friendly interface.
New Style Panel Layout Section and Controls

Source: Image
Webflow has introduced a new update in the style panel layout that aims to upgrade the design experience on the platform. The focus will be on enhancing the navigating experience and making it more intuitive. You will now be able to spot clear text labels and straightforward icons for directions like left and right. This also simplifies access to Webflow’s features, empowering the designer to design more efficiently.
In the flex segment, you can spot the align box and X and Y axis controls. This helps in improving the design experience. It also gives more power to the developers who want precise control while creating the website.
Webflow's flexbox tools are easy to use for everyone. Beginners can use the visual alignment box, while experts have access to detailed X/Y controls for fine-tuning.
You can find the option for rows and columns and how things line up in one place, just like the design features. This makes it simpler to use and also offers powerful customization options.
Webflow makes it easier to adjust the space between elements in your designs. They've added a new slider and number entry tool that works for both grid and flexible layouts. This lets you see the changes instantly and get the spacing exactly how you want it, saving you time and making your designs look even better.
Sync Figma With Webflow

Source: Image
Webflow has launched a new companion App for Webflow that works with the existing Figma to Webflow plugin. It also has the Design System Sync within the plugin. This will enable the user to easily integrate Webflow with Figma.
This helps create a more efficient workflow by enabling the transfer of components and variables from Figma into Webflow projects. This makes it much easier to move your designs from Figma to Webflow.
This upgrade enables seamless integration into your existing workflow. This minimizes disruptions and maximizes productivity. The Companion app bridges the gap between the Figma designs and Webflow projects. It reduces manual effort and automates the process.
How to Use:
- Install the Figma to Webflow plugin from the Figma Community.
- It automatically adds the companion App to your Webflow account.
- Make sure you're using the latest version of the plugin.
- Open your Webflow project and find the "Apps" panel.
- The companion App will be there.
- Go back to Figma and use the plugin to start syncing your designs with Webflow.
With these simple steps, you can now easily move your designs from Figma to Webflow and launch your website.
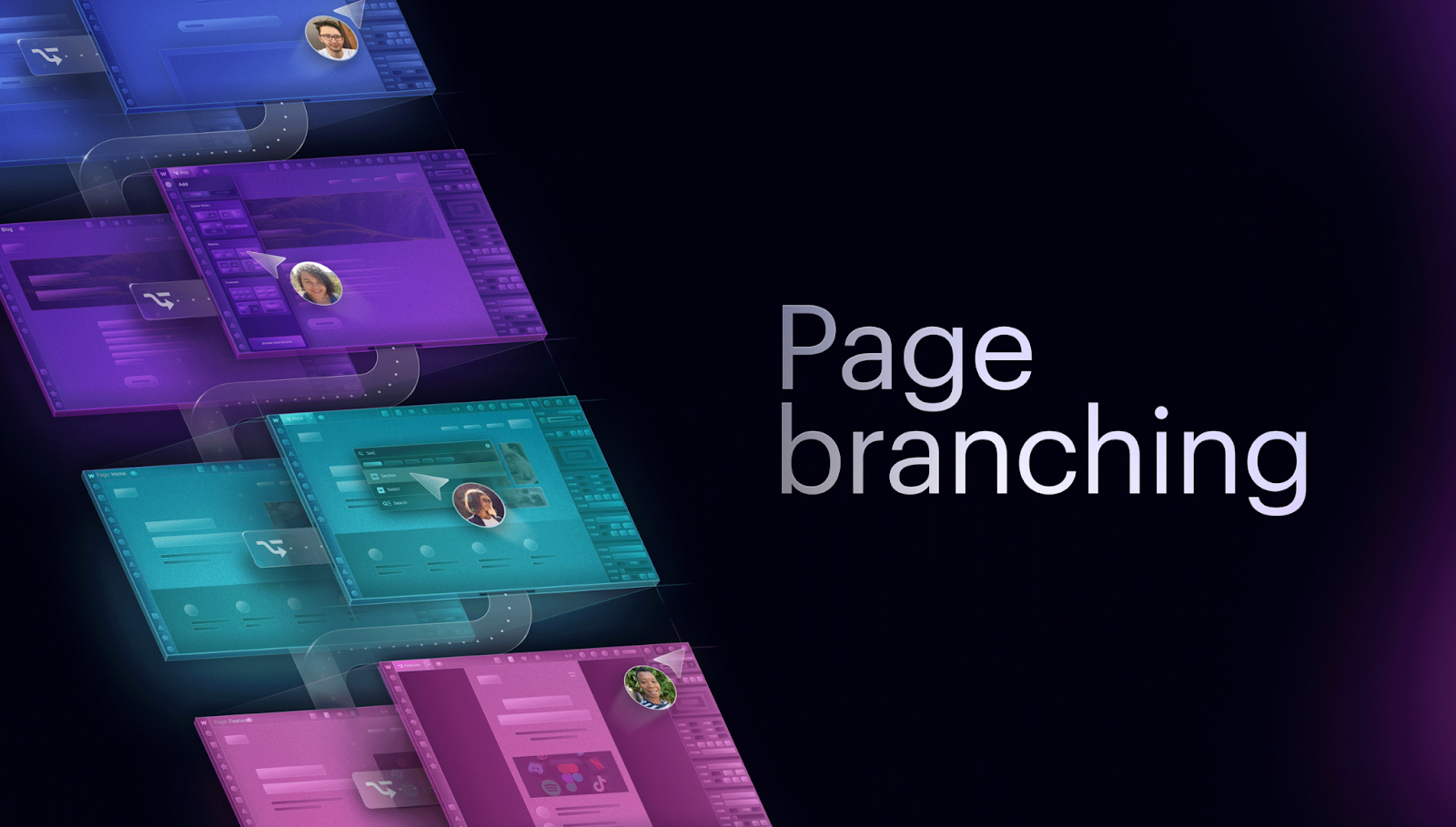
Localized Page Branching

Source: Image
Webflow Localization helps businesses to reach a global audience. This no-code solution lets you customize your website design, content, and SEO for different regions, all while integrating with your preferred translation tools. Maximize global traffic and take your website worldwide with Webflow's localized page branching.
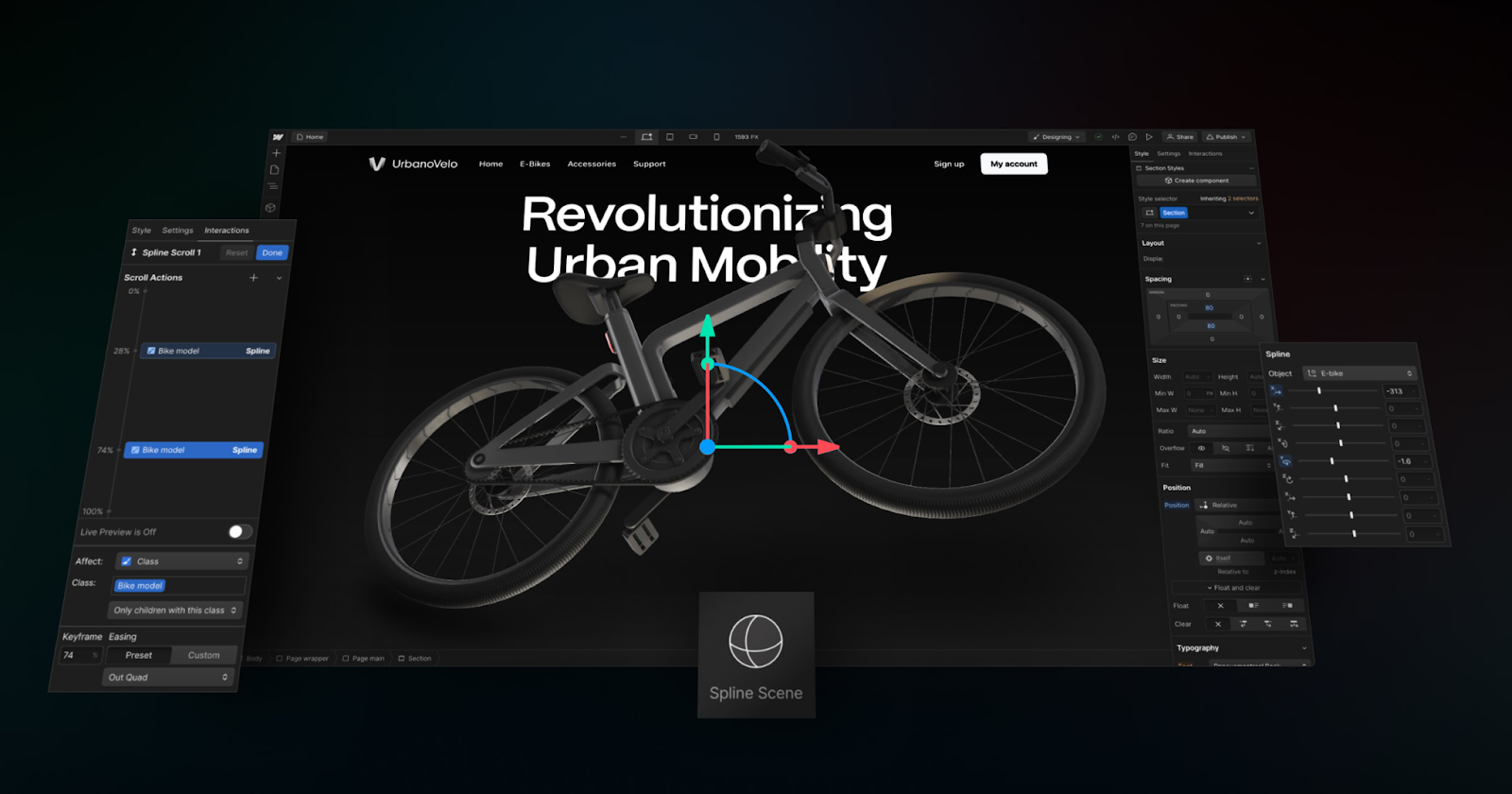
Create a 3D Experience with Webflow

Source: Image
Another unique feature of Webflow is the 3-D experience. Adding eye-catching dimensional little to the website can set your project apart from its contemporaries. Moreover, a 360° view of the product engages the customer well, thereby increasing the probability of conversion.
Spline is a web-based 3-D design software that allows the user to create animation, interactive experience, and visual mood. With this integration on Webflow, you can now create stunning 3-D designs and immersive scenes on your website.
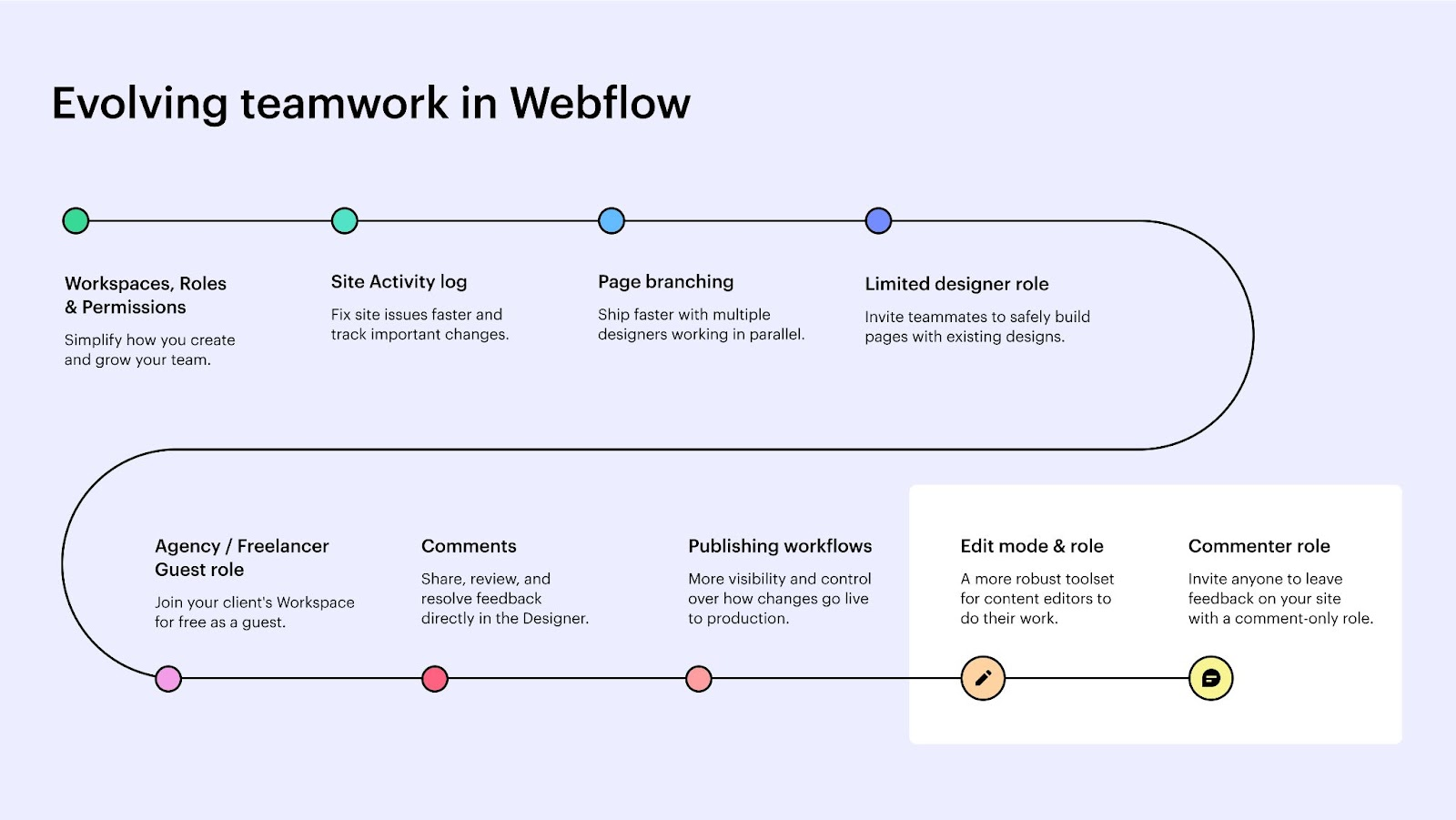
Webflow Promotes Collaborative Workflow

Source: Image
For any business to run seamlessly, a collaborative workforce is important. It helps in improving the speed and efficiency of work. With the Webflow, the client can barely see how the project is progressing. They can leave their comments, and the designer can make the necessary changes simultaneously.
This enables a seamless flow of information and reduces the time. Additionally, Webflow offers a content editing facility that enables marketers, copywriters, and clients to quickly edit and publish content.
Closing Remarks
These are some of the major changes and developments in Webflow that can impact a website designer's workflow. In the last few years, Webflow has emerged as a go-to tool for most website designers.
Webflow has proven to be an effective tool for businesses of different missions and sizes. Whether we are creating a static website design or a complex portal, Webflow offers all the necessary tools that can simplify the entire process.
Design Efficiently with Webflow
Webflow is not a panacea, but it certainly is a powerful tool that can significantly enhance your web design process. This platform is excellent for beginners while seasoned professionals can also make the most of this platform. With its growing capabilities and a focus on the future of web design, Webflow is a valuable asset for any web designer looking to stay ahead of the curve.
However, if you wish to make the most of Webflow and use each of its features more effectively, Alien Design is here to assist you.
Subscribe for Industry insights
Get cutting-edge design insights + Free pro
resources just for subscribing!
FAQ
More Insights


Nagar, Vanagaram, Chennai, Tamil
Nadu 600095, India
REGISTERED IN Chennai, INDIA.
"Global Team, Building for the world"








.webp)
.svg)