
Webflow vs. Prismic - Choosing the Right Champion for Your Website
Consider a scenario where the client demands you to create an outstanding website. You have one option: to be a creative architect and craft visually stunning layouts without code. Wouldn’t it be amazing? Webflow empowers you to build a website with ultimate flexibility and without coding experience. Well, Webflow is not the only one in the game you have. This is a clash of Titans Webflow versus Prismic; what should be your take?
Webflow boasts of a user-friendly interface and has user community of 3.5 million, making it a popular choice for individuals planning to create a website without any convoluted coding procedure or expertise. Prismic, on the other hand, continues to grow. It shines in complex website structures and omnichannel content delivery.
So, which champion will reign supreme for your website? The question is overwhelming. Well, this blog takes you through the depths of Webflow and Prismic. It helps you identify those unique features and thus make the right call on which option is the best one for your business.
Webflow: A Comprehensive Website Builder

Webflow is undoubtedly the one-stop destination for website creation. However, its functionalities are not just limited to developing a website but hosting it as well. While there is a debate on the usefulness of Webflow for creating complex websites, it does have features that make it a powerful tool for developing websites that are scaling. And all this takes place without any coding expertise. Webflow stands tall as a one-stop shop for website creation.
Key Features of Webflow
Visual Design Editor
The visual design editor aspect of Webflow takes it a notch above. It is similar to a digital paintbrush crafting a pixel-perfect website. Moreover, you can manipulate the layout of the website and make it more interactive by adding animations without wrestling with the code.
CMS (Content Management System)
It eventually boils down to the content quality. Good content will engage the user and will guarantee a higher conversion rate. Webflow integrates a built-in CMS that helps create and edit content. Moreover, you can update it with new text, images, and other elements to make it more relevant to the user.
E-commerce Features
The world is going online, and businesses are relying on online portals to reach potential customer and increase sales. Hence, e-commerce is on a boom. With Webflow, you can infuse a new life into the online store with its e-commerce capabilities. It enables you to manage product inventory and integrate it with a secure payment gateway, thus making Webflow a complete package for creating an e-commerce website.
Interactions & Animation
A perfect website is an amalgamation of engaging content, creating advanced user experience, and technical flawlessness. Webflow offers all these aspects. With Webflow, you can add dynamic interactions and animations. From harboring effects to page transitions, you can engage your visitor with a captivating experience.
Mobile Responsiveness
As the penetration of the internet continues to grow and with more than 6 billion smartphone users, companies cannot miss out on creating a mobile-friendly website. Thankfully, with Webflow, you have the opportunity to manage the website using the different screen layouts. From desktops to smartphones, Webflow enables you to customize and modify the website that works seamlessly across different screens.
Pros of Using Webflow
Visually-driven Design
Webflow empowers even those without coding expertise to create stunning websites. Its intuitive interface democratizes web design, making it accessible to a broader audience.
Rapid Prototyping & Iteration
Streamline your design process with Webflow's visual tools. Experiment with layouts, colors, and styles effortlessly, allowing quicker design iterations.
Cons of Using Webflow
Learning Curve
While Webflow is user-friendly, it has a steep learning curve. Mastering its nuances takes practice, especially for those completely new to design principles.
Limited Customization
It offers great design flexibility, but sometimes the user might feel restrictive if you want more control over the code.
Prismic: The Content Management Powerhouse

Similar to Webflow, the present also offers a unique and simplified experience to the developer. It shines as a headless CMS that focuses on managing your website content. The unique aspect of Prismic is that it breaks down your website into different sections, enabling you to work on different sections easily. Prismic also integrates easily with different front-end frameworks like React or Vue.js, giving developers the freedom to build the website's look and feel using their preferred tools.
Key Features of Prismic
Structured Content Management
One of the unique features of Prismic is that it is highly effective in organizing content in a flexible way. There is an extra space dedicated to content creation, which makes it easier for you to change and modify the content. Additionally, the live review option lets you sync your changes in real-time from the left panel.
Multi-language Support
Prismic caters to a wider audience. It is a global platform that is accessible in multiple languages. It simplifies the process, thereby enabling you to create local versions of your website easily.
API-driven Content Delivery
Prismic provides a robust API for developers to access and deliver content to any front-end framework. This flexibility empowers developers to build bespoke website experiences.
Omnichannel Delivery
With Prismic, you can go beyond websites! It enables content delivery to mobile apps, digital signage, and other platforms. That’s creating a cohesive brand experience.
Pros of Using Prismic
Headless Freedom
As mentioned above, Prismic is a headless CMS platform that enables hassle-free front-end development. It also gives more control to the developer. They can leverage their frameworks and libraries and share a tailored website experience.
Scalability & Flexibility
If you are running a website with complex features, products, or services, Prismic is a great choice. Its flexible content models accommodate complex content structures, making it suitable for evolving websites.
Omnichannel Content Delivery
The power to deliver content beyond websites opens exciting possibilities for creating a unified brand experience across multiple platforms.
Cons of Using Prismic
Developer Reliance
Setting up and fully utilizing Prismic requires developer expertise. This might be a hurdle for those without in-house development resources.
Limited Design Features
Prismic focuses on content management, not design. Building the website's visual experience relies on separate front-end.
Choosing The Right One : Webflow vs. Prismic
So, who emerges victorious in the battle for website supremacy? The answer, like most things in life, is "it depends." Here's a breakdown to help you pick your champion:
When to Choose Webflow
Visually-driven websites with limited code needs
If design reigns supreme and you don't require extensive customization, Webflow is a dream come true. Its visual editor empowers the creation of stunning websites without diving into code.
Rapid iteration and prototyping
Need to experiment with layouts and styles quickly? Webflow's visual tools streamline the design process, allowing for quicker design iterations and feedback loops.
Content-driven websites with basic e-commerce needs
For websites heavily reliant on content management with essential e-commerce functionality, Webflow's integrated CMS and basic e-commerce features offer a compelling solution.
When to Choose Prismic
Large-scale, evolving websites
If you envision a website that constantly grows and adapts, Prismic's scalability and flexible content models make it a powerful ally.
Complex functionalities requiring custom development
For websites with unique functionalities beyond Webflow's capabilities, Prismic's decoupled approach allows developers to leverage their expertise using preferred frameworks.
Omnichannel content delivery
Looking to deliver content beyond websites? Prismic empowers content distribution to mobile apps, digital signage, and other platforms, fostering a truly unified brand experience.
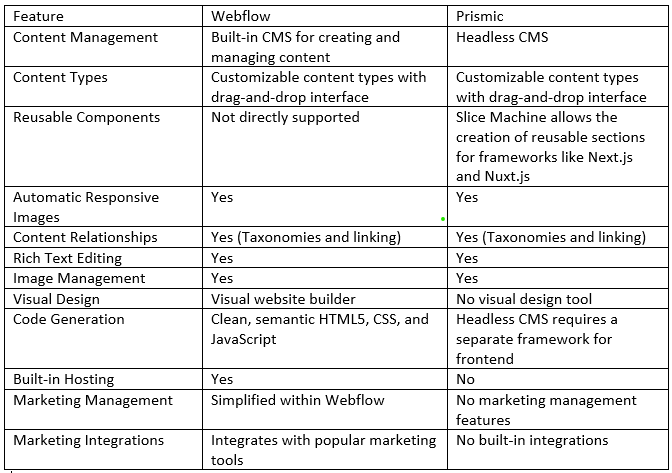
Summary: Tabular Representation of Weblfow vs Prismic

The Dream Team: Webflow and Prismic Together
As a designer, your focus is to choose a platform that can give you a seamless designing and developing experience. Here, both Webflow and Prismic are winners. They can be powerful allies. But when it comes to simpler content requirements, Webflow takes the lead while preserving is suitable for complex content structures. Developers can leverage Prismic's API to seamlessly integrate content into a custom-built website using Webflow's front-end capabilities.
The Final Verdict
Ultimately, the best platform hinges on your specific needs and skillset. Webflow empowers visually driven projects with a user-friendly interface, while Prismic offers developers unparalleled flexibility and scalability. Consider your project's complexity, your technical expertise, and the desired level of design control to make an informed decision.
Remember, the ideal website platform should empower creativity, streamline content management, and ultimately help you achieve your website's goals. So, analyze your needs, explore both platforms and crown the champion who best equips you to build a website that shines!
Ready to craft a user experience that's out of this world?
In the digital landscape, having a seamless user experience is integral for generating brand awareness and a loyal customer base. Webflow certainly aces as a website designing tool that fuels in all the features and functionalities that creates a seamless experience for the designer as well as the end user.
The Alien Design harnesses the power of Webflow to create websites that are as easy on the eyes as they are to manage. With our expertise and Webflow's intuitive platform, we'll deliver a website that's not only stunning but built for success.
Contact The Alien Design today and let's launch your vision
Subscribe for Industry insights
Get cutting-edge design insights + Free pro
resources just for subscribing!
FAQ
More Insights


Nagar, Vanagaram, Chennai, Tamil
Nadu 600095, India
REGISTERED IN Chennai, INDIA.
"Global Team, Building for the world"









.webp)
.svg)